| 31.1. Custom controls | ||
|---|---|---|
| 31. toolBar | | |
Normally the above specification is used to create a normal button, either directly invoking a command or displaying a menu where each item invokes a different command. However, if the first child element of a button element is a class element, a custom control is created rather than a normal button.
Note that a custom control created this way interprets the attributes (icon, toolTip, etc) and the other child elements of its button parent (command, menu) in a specific way. These specificities must be documented separately for each type of custom control.
Must be a class which extends java.awt.Component and which implements the com.xmlmind.xmleditapp.desktop.toolbar.ToolBarTool interface.
One or more property elements may be used to parametrize the newly created custom component. See bean properties.
DocBook 4 examples:
<button toolTip="emphasis"
icon="xxe-config:common/icons/italic.png">
<class>com.xmlmind.xmleditapp.desktop.toolbar.TextStyleToggle</class>
<command name="pass" parameter="emphasis[not(@role)]" />
</button>
<button toolTip="link"
icon="xxe-config:common/icons/hyperText_menu.png">
<class>com.xmlmind.xmleditapp.desktop.toolbar.TextStyleToggle</class>
<property name="toggleShowsActiveTextStyle" type="boolean" value="true" />
<menu>
<item label="link" icon="xxe-config:common/icons/hyperText.png"
command="pass" parameter="link[@linkend]" />
<item label="ulink" icon="xxe-config:common/icons/link.png"
command="pass" parameter="ulink[@url]" />
</menu>
</button>This custom control consists in a button which displays a menu containing checkboxes. Each checkbox toggles a different text style. More information about text style toggles in About “text style” toggles in XMLmind XML Editor - Online Help.
Class name: com.xmlmind.xmleditapp.desktop.toolbar.TextStyleMenu
TextStyleMenu properties| Property | Type | Default value | Description |
|---|---|---|---|
| customizationId | String | - | If set, a item is added at the end of the menu. The item displays a dialog box allowing to quickly customize the entries of the menu. More information in Section 15, “Dialog box allowing to edit “text style” menu items” in XMLmind XML Editor - Online Help. The value of this property is a string which must be chosen in order to be unique within all the customizationId values of all the |
This custom control is specified similarly to a normal toolBar button element containing a menu child element (see Section 31, “toolBar”), except that:
The first child of the button element must be a class element containing com.xmlmind.xmleditapp.desktop.toolbar.TextStyleMenu.
The item/@command attributes are completely ignored. For example, you may specify pass or alert.
The item/@parameter attributes must contain a specification of a text style. DocBook 4 examples: emphasis, link[@linkend], sgmltag[@class="element"]. Text style specification is documented in Section 109, “toggleTextStyle” in XMLmind XML Editor - Commands.
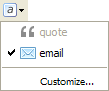
In the following DocBook 5 examples, the caret is found inside an email element. That's why the checkbox is checked.
TextStyleMenu custom control<button toolTip="Miscellaneous text styles"
icon="xxe-config:common/icons/emphasisText_menu.png">
<class>com.xmlmind.xmleditapp.desktop.toolbar.TextStyleMenu</class>
<menu>
<item label="quote"
icon="xxe-config:common/icons/quote.png"
command="pass"
parameter="{http://docbook.org/ns/docbook}quote" />
<item label="email"
icon="xxe-config:common/icons/email.png"
command="pass"
parameter="{http://docbook.org/ns/docbook}email" />
</menu>
</button>
TextStyleMenu custom control<button toolTip="Miscellaneous text styles"
icon="xxe-config:common/icons/emphasisText_menu.png">
<class>com.xmlmind.xmleditapp.desktop.toolbar.TextStyleMenu</class>
<property name="customizationId" type="String"
value="db5.miscTextStyles" />
<menu>
<item label="quote"
icon="xxe-config:common/icons/quote.png"
command="pass"
parameter="{http://docbook.org/ns/docbook}quote" />
<item label="email"
icon="xxe-config:common/icons/email.png"
command="pass"
parameter="{http://docbook.org/ns/docbook}email" />
</menu>
</button>
This custom control is a variant of the TextStyleMenu custom control. This custom control combines a toggle button and a plain button having an arrow icon. The arrow button displays a menu containing checkboxes. Each checkbox toggles a different text style. More information about text style toggles in About “text style” toggles in XMLmind XML Editor - Online Help. By default, the toggle button toggles the first text style of the menu. Therefore, this toggle button may be considered to be a “quick access” to the first entry of the menu. Note that when the menu contains a single entry, the arrow button —which is not useful in this case— is automatically suppressed.
Class name: com.xmlmind.xmleditapp.desktop.toolbar.TextStyleToggle
TextStyleToggle properties| Property | Type | Default value | Description | |||
|---|---|---|---|---|---|---|
| customizationId | String | - | If set, an arrow button displaying a menu is always created and a item is added at the end of the menu. The item displays a dialog box allowing to quickly customize the entries of the menu. More information in Section 15, “Dialog box allowing to edit “text style” menu items” in XMLmind XML Editor - Online Help. The value of this property is a string which must be chosen in order to be unique within all the customizationId values of all the | |||
| toggleShowsLabel | boolean | false | If set to true, the toggle button shows a label, possibly in addition to an icon. | |||
| toggleShowsActiveTextStyle | boolean | false | By default, the toggle button is simply a “quick access” to the first entry of the menu. When this property is set to true, the toggle button becomes a quick access to the entry of the menu which is checked. If there is no checked checkbox in the menu, then the toggle button is a quick access to the first entry of the menu.
|
This custom control is specified similarly to a normal toolBar button element containing a command or a menu child element (see Section 31, “toolBar”), except that:
The first child of the button element must be a class element containing com.xmlmind.xmleditapp.desktop.toolbar.TextStyleToggle.
The command/@name and item/@command attributes are completely ignored. For example, you may specify pass or alert.
The command/@parameter and item/@parameter attributes must contain a specification of a text style. DocBook 4 examples: emphasis, link[@linkend], sgmltag[@class="element"]. Text style specification is documented in Section 109, “toggleTextStyle” in XMLmind XML Editor - Commands.
In the following DocBook 5 examples, the caret is found inside an email element. That's why the checkbox is checked and, for some examples, the toggle button is selected and shows an envelope icon.
TextStyleToggle custom control<button toolTip="Miscellaneous text styles"
icon="xxe-config:common/icons/emphasisText_menu.png">
<class>com.xmlmind.xmleditapp.desktop.toolbar.TextStyleToggle</class>
<menu>
<item label="quote"
icon="xxe-config:common/icons/quote.png"
command="pass"
parameter="{http://docbook.org/ns/docbook}quote" />
<item label="email"
icon="xxe-config:common/icons/email.png"
command="pass"
parameter="{http://docbook.org/ns/docbook}email" />
</menu>
</button>
TextStyleToggle custom control<button toolTip="Miscellaneous text styles"
icon="xxe-config:common/icons/emphasisText_menu.png">
<class>com.xmlmind.xmleditapp.desktop.toolbar.TextStyleToggle</class>
<property name="toggleShowsActiveTextStyle" type="boolean" value="true" />
<menu>
<item label="quote"
icon="xxe-config:common/icons/quote.png"
command="pass"
parameter="{http://docbook.org/ns/docbook}quote" />
<item label="email"
icon="xxe-config:common/icons/email.png"
command="pass"
parameter="{http://docbook.org/ns/docbook}email" />
</menu>
</button>
TextStyleToggle custom control showing a label in addition to an icon<button toolTip="Miscellaneous text styles"
icon="xxe-config:common/icons/emphasisText_menu.png">
<class>com.xmlmind.xmleditapp.desktop.toolbar.TextStyleToggle</class>
<property name="toggleShowsActiveTextStyle" type="boolean" value="true" />
<property name="toggleShowsLabel" type="boolean" value="true" />
<menu>
<item label="quote"
icon="xxe-config:common/icons/quote.png"
command="pass"
parameter="{http://docbook.org/ns/docbook}quote" />
<item label="email"
icon="xxe-config:common/icons/email.png"
command="pass"
parameter="{http://docbook.org/ns/docbook}email" />
</menu>
</button>
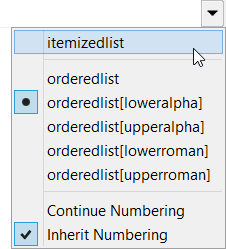
This custom control consists in a button which displays a menu containing radiobuttons. If the explicitly or implicitly selected element is found anywhere inside a list, then the corresponding radiobutton is selected. Otherwise, there is no selected radiobutton and all the radiobuttons are disabled (grayed).
Selecting a radiobutton other than the currently selected one allows to change the type of the list. Example: convert an itemized list to an ordered list having its items numbered "a.", "b.", "c.", etc.
Class name: com.xmlmind.xmleditapp.desktop.toolbar.ListTypeMenu
This custom control is specified similarly to a normal toolBar button element containing a menu child element (see Section 31, “toolBar”), except that:
The first child of the button element must be a class element containing com.xmlmind.xmleditapp.desktop.toolbar.ListTypeMenu.
The item/@command attributes are completely ignored. For example, you may specify pass or alert.
The item/@parameter attributes must contain a specification of a list type.
A list type comprises 1 or 5 parts. A part is a string which may be quoted using single or double quotes.
The first part is always the name of the list element. This name must be specified using the Clark's notation in XMLmind XML Editor - Commands. DocBook 4 (no namespace) example: itemizedlist. DocBook 5 example: {http://docbook.org/ns/docbook}itemizedlist.
The element name is optionally followed by the specification of an attribute value. This specification comprises 4 supplemental parts:
Part #2 is the name of the attribute which participates in specifying the type of the list. This name must be specified using the Clark's notation in XMLmind XML Editor - Commands.
If, for a given list type, this attribute may be absent, do not forget to add "?" at the end of the attribute name. DocBook example: “decimal” list type: numeration?.
If an attribute does not specify the type of the list per se but specifies some of the properties of a given list type, then the attribute name must be prefixed by a "+". DocBook examples: +continuation, +inheritnum. See full example below.
Part #3 is a regular expression specifying how to detect the type of the list. The value of the attribute must contain a substring matching this regular expression.
The empty string is a shorthand for ".*" (matches any substring).
Note that this regular expression is very often as simple as a string literal. DocBook example: loweralpha.
In a few cases, you'll have to specify an anti-pattern. In other words, The value of the attribute must not contain a substring matching the specified regular expression. When this is the case, put the regular expression between "!{" and "}". XHTML Strict example: !{list-style-type:\s*(lower-alpha|lower-latin|upper-alpha|upper-latin|lower-roman|upper-roman)}.
Changing the value of the attribute in order to change the type of the list is a 2-step operation. First step: remove some substrings from the value of the attribute. Second step: prepend a string literal to the value of the attribute.
Part #4 is a regular expression specifying which substrings are to be removed from the value of the attribute. XHTML Strict example: list-style-type:\s*[^;]*;?.
The empty string is a shorthand for "^.*$" (remove all characters).
Part #5 is a string literal which is to be prepended to the value of the attribute. XHTML Strict example: list-style-type:lower-alpha;.
This string literal may be empty, in which case, nothing is prepended to the value of the attribute.
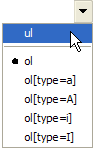
In the following examples, the caret is found inside an ordered list. That's why the or radiobutton is checked.
ListTypeMenu; may be used in the DITA Topic configuration<button group="listGroup" toolTip="Change list type"
icon="xxe-config:common/icons/menu.png">
<class>com.xmlmind.xmleditapp.desktop.toolbar.ListTypeMenu</class>
<menu>
<item label="ul" command="pass" parameter="ul" />
<separator />
<item label="ol" command="pass" parameter="ol" />
</menu>
</button>
ListTypeMenu<button group="listGroup" toolTip="Change list type"
icon="xxe-config:common/icons/menu.png">
<class>com.xmlmind.xmleditapp.desktop.toolbar.ListTypeMenu</class>
<menu>
<item label="itemizedlist" command="pass"
parameter="{http://docbook.org/ns/docbook}itemizedlist " />
<separator />
<item label="orderedlist" command="pass"
parameter="{http://docbook.org/ns/docbook}orderedlist numeration?
" />
<separator />
<item label="orderedlist" command="pass"
parameter="{http://docbook.org/ns/docbook}orderedlist numeration? arabic
arabic ''
'' arabic" />
<item label="orderedlist[loweralpha]" command="pass"
parameter="{http://docbook.org/ns/docbook}orderedlist numeration
loweralpha '' loweralpha" />
<item label="orderedlist[upperalpha]" command="pass"
parameter="{http://docbook.org/ns/docbook}orderedlist numeration
upperalpha '' upperalpha" />
<item label="orderedlist[lowerroman]" command="pass"
parameter="{http://docbook.org/ns/docbook}orderedlist numeration
lowerroman '' lowerroman" />
<item label="orderedlist[upperroman]" command="pass"
parameter="{http://docbook.org/ns/docbook}orderedlist numeration
upperroman '' upperroman" />
<separator />
<item label="Continue Numbering" command="pass"
arabic" />
<item label="orderedlist[loweralpha]" command="pass"
parameter="{http://docbook.org/ns/docbook}orderedlist numeration
loweralpha '' loweralpha" />
<item label="orderedlist[upperalpha]" command="pass"
parameter="{http://docbook.org/ns/docbook}orderedlist numeration
upperalpha '' upperalpha" />
<item label="orderedlist[lowerroman]" command="pass"
parameter="{http://docbook.org/ns/docbook}orderedlist numeration
lowerroman '' lowerroman" />
<item label="orderedlist[upperroman]" command="pass"
parameter="{http://docbook.org/ns/docbook}orderedlist numeration
upperroman '' upperroman" />
<separator />
<item label="Continue Numbering" command="pass" parameter="{http://docbook.org/ns/docbook}orderedlist
+continuation continues '' continues" />
<item label="Inherit Numbering" command="pass"
parameter="{http://docbook.org/ns/docbook}orderedlist
+continuation continues '' continues" />
<item label="Inherit Numbering" command="pass" parameter="{http://docbook.org/ns/docbook}orderedlist
+inheritnum inherit '' inherit" />
</menu>
</button>
parameter="{http://docbook.org/ns/docbook}orderedlist
+inheritnum inherit '' inherit" />
</menu>
</button>Notice how the name of this element is specified using the Clark's notation in XMLmind XML Editor - Commands. | |
This specification reads as follows: the “decimal” | |
If it has a | |
In order to change to “decimal” the type of an | |
Menu entry "", which is rendered as a checkbox, sets the | |
Menu entry "", which is rendered as a checkbox, sets the |

ListTypeMenu; most complex specification because the type of the list must be specified using a CSS style<button group="listGroup" toolTip="Change list type"
icon="xxe-config:common/icons/menu.png">
<class>com.xmlmind.xmleditapp.desktop.toolbar.ListTypeMenu</class>
<menu>
<item label="ul" command="pass"
parameter="{http://www.w3.org/1999/xhtml}ul style?
'' list-style-type:\s*[^;]*;? ''" />
<separator />
<item label="ol" command="pass"
parameter="{http://www.w3.org/1999/xhtml}ol style? !{list-style-type:\s*(lower-alpha|lower-latin|upper-alpha|upper-latin|¬
lower-roman|upper-roman)}
!{list-style-type:\s*(lower-alpha|lower-latin|upper-alpha|upper-latin|¬
lower-roman|upper-roman)} list-style-type:\s*[^;]*;?
list-style-type:\s*[^;]*;? ''" />
<item label="ol[type=a]" command="pass"
parameter="{http://www.w3.org/1999/xhtml}ol style
list-style-type:\s*(lower-alpha|lower-latin)
list-style-type:\s*[^;]*;?
list-style-type:lower-alpha;" />
<item label="ol[type=A]" command="pass"
parameter="{http://www.w3.org/1999/xhtml}ol style
list-style-type:\s*(upper-alpha|upper-latin)
list-style-type:\s*[^;]*;?
list-style-type:upper-alpha;" />
<item label="ol[type=i]" command="pass"
parameter="{http://www.w3.org/1999/xhtml}ol style
list-style-type:\s*lower-roman
list-style-type:\s*[^;]*;?
list-style-type:lower-roman;" />
<item label="ol[type=I]" command="pass"
parameter="{http://www.w3.org/1999/xhtml}ol style
list-style-type:\s*upper-roman
list-style-type:\s*[^;]*;?
list-style-type:upper-roman;" />
</menu>
</button>
''" />
<item label="ol[type=a]" command="pass"
parameter="{http://www.w3.org/1999/xhtml}ol style
list-style-type:\s*(lower-alpha|lower-latin)
list-style-type:\s*[^;]*;?
list-style-type:lower-alpha;" />
<item label="ol[type=A]" command="pass"
parameter="{http://www.w3.org/1999/xhtml}ol style
list-style-type:\s*(upper-alpha|upper-latin)
list-style-type:\s*[^;]*;?
list-style-type:upper-alpha;" />
<item label="ol[type=i]" command="pass"
parameter="{http://www.w3.org/1999/xhtml}ol style
list-style-type:\s*lower-roman
list-style-type:\s*[^;]*;?
list-style-type:lower-roman;" />
<item label="ol[type=I]" command="pass"
parameter="{http://www.w3.org/1999/xhtml}ol style
list-style-type:\s*upper-roman
list-style-type:\s*[^;]*;?
list-style-type:upper-roman;" />
</menu>
</button>This specification reads as follows: the “decimal” | |
If it has a | |
In order to change to “decimal” the type of an |