5. The XHTML toolbar
The XHTML tool bar starts with a number of “text style” toggles. These toggles emulate the behavior of the Bold, Italic, Underline, etc, toggles found in the tool bars of almost all word-processors. More information about text style toggles in About “text style” toggles in XMLmind XML Editor - Online Help.

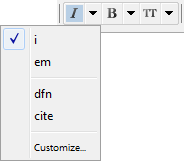
In the above screenshot, the caret is inside an i element and the user clicked the arrow button next to a “italic text style” toggle.

“Toggle” element
i. Next to this toggle is found an arrow button displaying a menu containing additional checkboxes for the following elements:em,dfn,cite.
“Toggle” element
b. Next to this toggle is found an arrow button displaying a menu containing additional checkboxes for the following elements:strong,abbr.
“Toggle” element
tt. Next to this toggle is found an arrow button displaying a menu containing additional checkboxes for the following elements:code,var,kdb,samp.
Displays a menu letting the user change the character case of selected text. If a single node is selected, this converts the character case of all the text contained in this node. If there is no selection of any kind, this converts the character case from caret position to end of word, then it moves the caret to the next word.
All characters are converted to lowercase characters. Keyboard shortcut: Esc+l.
All characters are converted to uppercase characters. Keyboard shortcut: Esc+u.
First character of a word is converted to an uppercase character. The other characters are converted to lowercase characters.Keyboard shortcut: Esc+c.

Convert implicit or explicit selection to plain text.

Converts the selection, if any, to a link; simply inserts an empty link at caret position otherwise. A link is an
aelement having anhrefattribute.
This button displays a menu having 2 entries: and .
The menu entry displays a dialog box letting the user search and select anchors (that is, any element having an ID) and links.
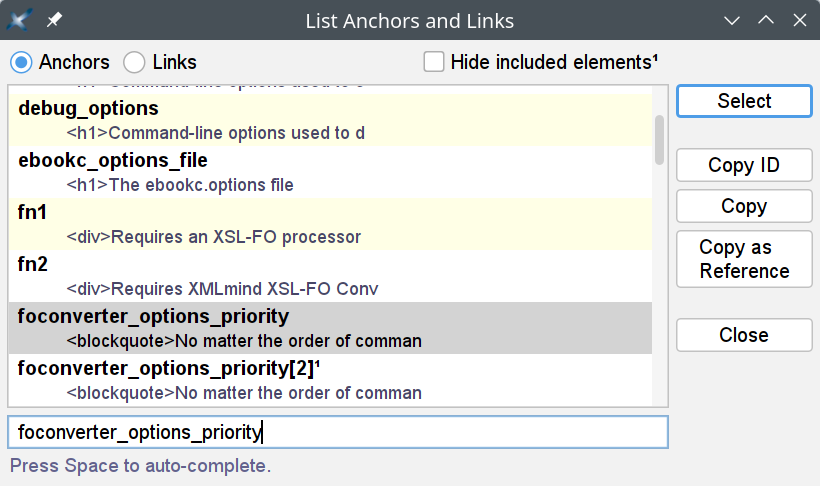
Figure 2. The "List Anchors and Links" dialog box
Button "" (respectively "") copies selected ID (respectively selected link target) to the clipboard. Button copies selected anchor or link element to the clipboard just like → in XMLmind XML Editor - Online Help. Button "" copies selected anchor element as a reference to the clipboard just like → → in XMLmind XML Editor - Online Help. 
Convert a paragraph to a list item and a list item to a paragraph, the new element having a lesser nesting level than the original one. This button automatically splits lists when needed to.
This is the inverse command of "". More Information below.

Convert a paragraph to a list item and a list item to a paragraph, the new element having a greater nesting level than the original one. This button automatically creates lists or merges adjacent lists when needed to.
Note that the two above buttons strictly alternate between paragraphs and list items. This means that you'll often have to click a button twice in a row. For example, in order to create a nested list, first click anywhere inside a list item and then click "" twice. First click converts the list item to a plain paragraph contained in the preceding list item. Second click converts this paragraph to the first item of a new nested list.
For the two above buttons to function, any of the following conditions should be met:
A sequence of list items must be explicitly selected.
A list must be explicitly selected. This is equivalent to selecting all its items.
A sequence of blocks starting with a paragraph must be explicitly selected.
A paragraph must be implicitly selected. In order to implicitly select a paragraph, suffice to click anywhere inside it. However if this paragraph is the first child of a list item, then it's the list item which is implicitly selected.
A list item to be implicitly selected. In order to implicitly select a list item, suffice to click anywhere inside it.
When a paragraph is to be converted to a new list using this "" button, there is a quick and simple way to specify the kind of list to be created:
If the paragraph is empty, simply type "
*", "-", "1.", "a.", "A.", "i.", "I.", optionally followed by space characters, in it.If the paragraph is not empty, type "
*", "-", "1.", "a.", "A.", "i.", "I.", followed by at least one space character, at the very beginning of it.
These “prefixes” are used to create respectively: , , , , , , , as if the "" button below was automatically used.

Displays a popup menu allowing to change the type of the current list.
The list must be explicitly or implicitly selected. In order to implicitly select a list, suffice to click anywhere inside it.

Displays a menu allowing to select a type of list (
ul,ol,dl). The chosen list is added after node selection or after caret at a location where it is valid to do so.
Add a
pelement after node selection or after caret at a location where it is valid to do so.
Add a
lielement or adt/ddpair after current list item. For this command to work, suffice to click anywhere inside anul,olordlelement.
Add an
preelement after node selection or after caret at a location where it is valid to do so.Menu entry "" normalizes whitespace in implicitly or explicitly selected
preelement. Normalizing whitespace means: expanding tab characters to a number of space characters and removing the space characters which are common to the beginning of all text lines (that is, removing the superfluous “indentation” in thepreelement, if any).
Displays a menu letting the user:
insert an
imgelement at caret position;OR add a
divelement containing animgor afigureelement containing animg(XHTML 5 only) after node selection or after caret at a location where it is valid to do so;OR add a
divelement containing animgand amapafter node selection or after caret at a location where it is valid to do so.After using this "" menu item, right-click anywhere inside the newly inserted
mapelement and select "" from the contextual popup menu to display an image map editor. This image map editor allows to add “hot areas” to your image. More information in Section 17, “The "Edit Image Map" dialog box” in XMLmind XML Editor - Online Help.

(XHTML 5 only.) Displays a menu letting the user add various kinds of MathML equations after node selection or after caret at a location where it is valid to do so.
(XHTML 5 only.) This toolbar button is present only when an XHTML 5 document is opened. Displays a menu letting the user insert a media element at caret position.
XHTML 5
audioelement allowing to add audio to your document. More information in Section 16, “The media player dialog box” in XMLmind XML Editor - Online Help.XHTML 5
videoelement allowing to add video to your document. More information in Section 16, “The media player dialog box” in XMLmind XML Editor - Online Help.- iframe(youtube)
An
iframeelement showing a sample YouTube™ video. More information in Section 5.2, “Theiframeeditor dialog box”.

Displays a menu which allows to add an
h1,h2,h3, etc, element after node selection or after caret at a location where it is valid to do so.
(XHTML 5 only.) Displays a menu which allows to add a
section,aside,article,headerorfooterelement after node selection or after caret at a location where it is valid to do so.
Displays a menu which allows to add several styles of tables after node selection or after caret at a location where it is valid to do so.



