5.2. The iframe editor dialog box
By default, an iframe element is rendered by embedding a Web browser in the styled view.

This feature, which is based on JavaFX®, will not work if the Java™ runtime used to run XXE is older than version 1.8.0_40. Moreover, this feature may be explicitly disabled by unchecking → , General|Feature, "In the styled view, render audio and video elements by embedding a media player" in XMLmind XML Editor - Online Help. |
A newly embedded Web browser is not configured yet (e.g. does not point to any HTML content) and just looks like an empty gray rectangle.
In order to configure a media player, you may either:
double-click inside it;
OR right-click in it and select the menu item;
OR drag and drop an HTML file onto it.
The three above actions all display the iframe editor dialog box.
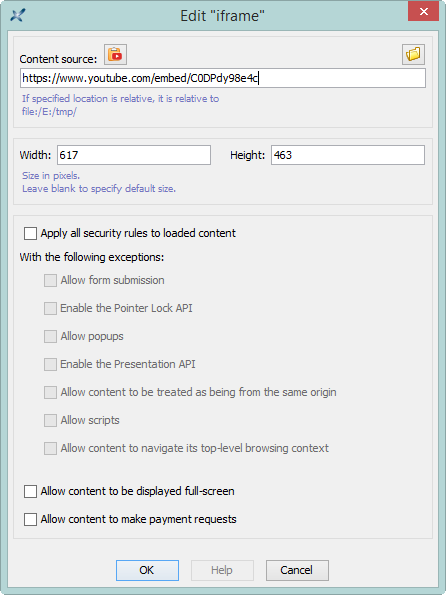
iframe editor dialog box
An iframe element is configured as follows:
Specify the location of the HTML page to be displayed by the embedded Web browser. This location may be an absolute or relative URL. A relative URL is relative to the URL of the document being edited.
This field corresponds to the
srcattribute of theiframeelement.Optionally, give a width and/or a height to the
iframe. These dimensions are specified in pixels. The default size is 300x200. When a single dimension is specified, the other dimension is automatically computed using a 2:1 width/height ratio.These fields corresponds to the
widthandheightattributes of theiframeelement.Optionally, specify security options for the HTML content of the
iframeelement by checking one or more security option checkboxes.Note that settings such security options have no effect on the Web browser embedded in the styled view of XXE. These checkboxes correspond to values of the
sandboxattribute of theiframeelement. For example, checking "Apply all security rules" alone adds attributesandbox=""to theiframeelement. Other example, checking "Apply all security rules" then "Allow popups" and "Allow scripts" adds attributesandbox="allow-popups allow-scripts"to theiframeelement.
The simplest and quickest way to fill the fields of the above dialog box is:
|