| 16.2. Using the media player dialog box | ||
|---|---|---|
| 16. The media player dialog box | | |
The dialog box has two tabs. First tab allows to specify one or more media files. The other tab allows to configure the media player.
Click to add a media file.
Click to modify selected media file.
Click to remove selected media file.
Click to remove all media files.
Use drag and drop to reorder the list of media files. The media file which is actually played by the embedded media player is the first one in the list having a supported format (see supported formats below).
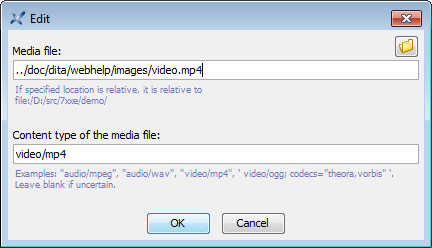
Clicking or displays the following dialog box:

In the "Media file" field, specify the absolute or relative URL of a media file. Make sure to specify a file having a content type matching the underlying media element. For example, do not specify a video file for a media player used to render an XHTML 5 audio element.
In the "Content type" field, specify the precise content type of the media file. Leave blank if you are not sure of what this content type could be.
The following checkboxes allows to configure the embedded audio or video player:
. Corresponds to the the controls attribute of an XHTML 5 audio or video element.
Note that when the media player has not been given any control button, it's still possible to use it by right-clicking in it and selecting the /, , and items found in the popup menu. See Figure 9.28, “The right-click popup menu of a media player (audio only, no controls)”.
. Corresponds to the the autoplay attribute of an XHTML 5 audio or video element.
. Corresponds to the the loop attribute of an XHTML 5 audio or video element.
. Corresponds to the the muted attribute of an XHTML 5 audio or video element.
The Video frame is absent when the media player is used to render an audio element.
Width of the embedded media player. Strictly positive integer expressed in pixels.
The default width and height are those of the media actually played by the media player, that is, the intrinsic video size.
The media player embedded in XXE's styled view will always look too small on the HiDPI screen of a Linux computer. As already explained, the media player is implemented using the JavaFX® technology and for now, JavaFX is HiDPI-aware only on Windows and on the Mac. |
Height of the embedded media player. Strictly positive integer expressed in pixels.
Note that it's possible to specify only the width of the media player or only its height or both its width and height.
Corresponds to the poster attribute of an XHTML 5 video element. The absolute or relative URL of a PNG or JPEG image file.
Unless above Width and/or Height have been specified, the media player is given the size of this “poster image”.