4.2. Creating a ".profiles" file allowing to flag contents in the deliverables
The example above shows how to mark contents displayed on screen by XMLmind XML Editor and how to exclude marked contents from the deliverables. However in some cases, you just want to flag (i.e. highlight) some contents in the deliverables, not exclude it.
This is possible too using a ".profiles" file, but only when this file has been created for/is associated to a DITA document.
Let's suppose you want to respectively strike out, give a green color and underline, elements having a status attribute respectively equals to deleted, changed and new.
Create a "
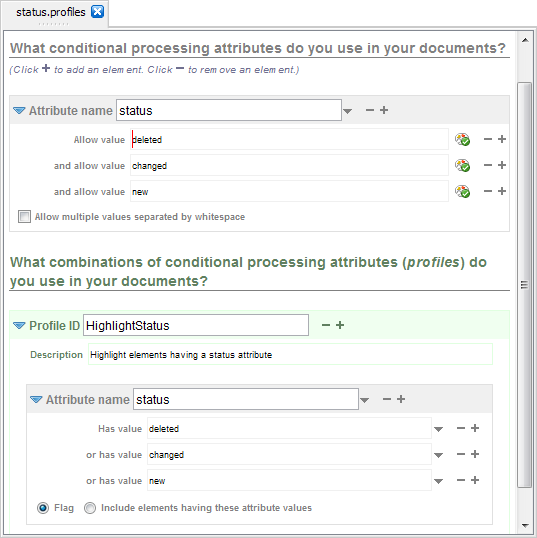
.profiles" file using → , "DITA|Conditional Processing Profiles". Let's call this filestatus.profiles.Declare
statusas being a profiling attribute and allow valuesdeleted,changedandnew.Click the
 button which is next to each "Allow value" field. This button displays the "Set Style" dialog box. Use this dialog box to give distinctive styles to
button which is next to each "Allow value" field. This button displays the "Set Style" dialog box. Use this dialog box to give distinctive styles to deleted,changedandnew; for example, strike out, green color and underline.Define a profile making use of attribute
statusand all its values. For example, let's call this profileHighlightStatus.Check , the checkbox found below the list of "Has value" items. (Note that by default, it is and not which is checked.)
Figure 4. A sample ".profiles" file allowing to flag contents in the deliverables
Associate
status.profilesand its profileHighlightStatusto your DITA map.Doing this will not only mark elements having a
statusattribute in the styled views of the DITA map and all the referenced topics, but also flag these elements in the deliverables when you'll use → [4].
What's above is just a very simple example. It's of course possible to mix profiling attributes excluding contents and attributes flagging contents in the same profile.
[4] This works because, as explained in Section 4.1, “How it works”, saving status.profiles automatically creates status_file/HighlightStatus.ditaval:
<val> <prop action="flag" att="status" color="#339900" val="changed"/> <prop action="flag" att="status" style="line-through" val="deleted"/> <prop action="flag" att="status" style="underline" val="new"/> </val>