| 4. display: table | ||
|---|---|---|
| Chapter 7. Display values supported for generated content | | |
Displays supported for :before and :after generated content:
display: block. Same behavior as display: block.
display: marker. Same behavior as display: block.
display: table-row-group or display: table-row. Supported layouts:
list.
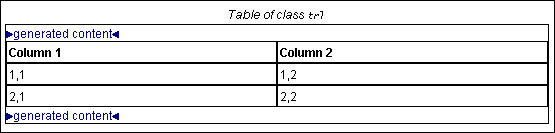
table.trl:before,
table.trl:after {
display: table-row;
content: icon(right) "generated content" icon(left);
color: navy;
}
paragraph.
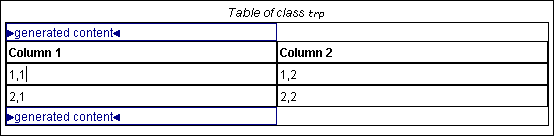
table.trp:before,
table.trp:after {
display: table-row;
content: paragraph(content(icon(right), "generated content", icon(left)),
border-width, 1,
border-style, solid);
color: navy;
}
division
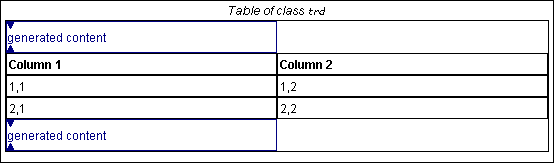
table.trd:before,
table.trd:after {
display: table-row;
content: division(content(icon(down), "generated content", icon(up)),
border-width, 1,
border-style, solid);
color: navy;
}
rows, row or cell (all three give one or several rows).
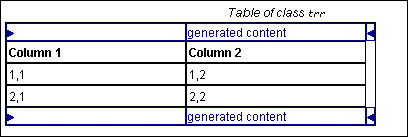
table.trr:before,
table.trr:after {
display: table-row;
content: row(cell(icon(right)),
cell("generated content"),
cell(icon(left)),
border-width, 1,
border-style, solid);
color: navy;
}
Note that generated row has been merged to normal content. See also rendering repeating elements as a table.
Other display values are ignored and processed like display: block.