3. Creating a TEI Lite document
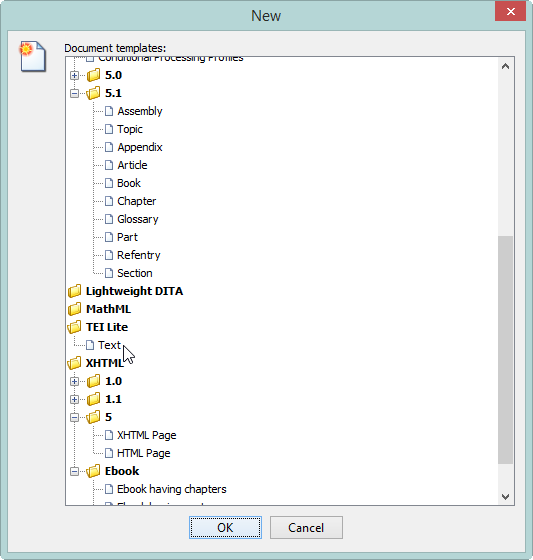
In order to create a new TEI Lite document, click the "New" toolbar button  [1]. This displays a dialog box:
[1]. This displays a dialog box:

Where is my caret?
Selecting entry "Tei Lite|Text" creates an empty TEI Lite document.

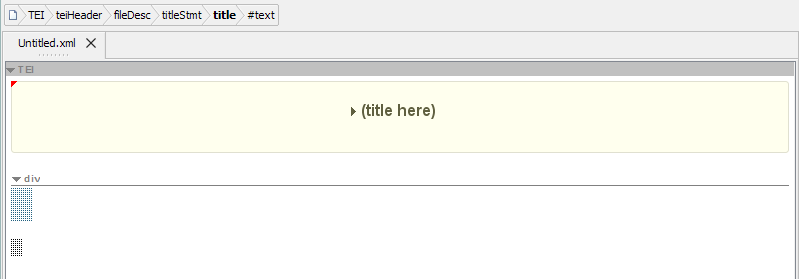
The caret (also called insertion cursor) is found deep inside in the teiHeader element, which is itself always initially folded[2], that's why you cannot see it. This is clearly indicated in the node path bar found above the document area.
#text), itself contained in a title element, itself contained in a titleStmt element, and so forth up to the root TEI element
The following unusual “artifacts” are text placeholders.
head element and the other one for the text in a p element
Click into the first, bigger, text placeholder to move the caret there. The node path bar is immediately updated.
head element
You can now start typing the text of the head element of the first div element.
Going further
- Customization tip explaining how to add custom document templates to the "File|New" dialog box: "Custom document templates".
 (title here)" to expand the
(title here)" to expand the